
做優(yōu)化不僅僅需要懂一些SEO知識,還要懂得一些基本的html代碼知識,而且代碼也是需要優(yōu)化的,那么怎么操作才能更利于網(wǎng)站排名呢?
一、<title></title>
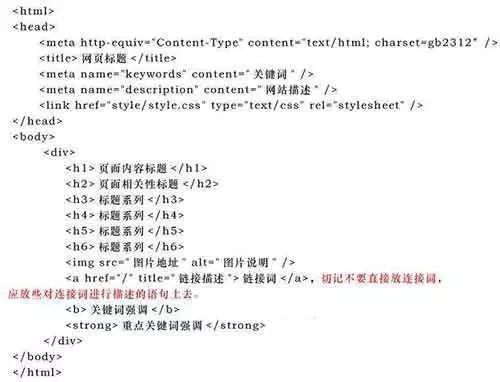
title標(biāo)題標(biāo)簽代碼:通常以<title>標(biāo)題</title>的形式出現(xiàn),是對網(wǎng)站的綜合性介紹展示,對網(wǎng)站品牌和內(nèi)容的詮釋。如下:
<title>這里是網(wǎng)站的標(biāo)題</title>
二、keywords
keywords是關(guān)鍵詞標(biāo)簽,主要是介紹網(wǎng)站的關(guān)鍵詞方面及內(nèi)容、服務(wù)的簡單縮寫。代碼結(jié)構(gòu)是這樣的:<meta name="”keywords”" itemprop="”keywords”" content="”SEO教程”"/>
三、description
description描述標(biāo)簽和標(biāo)題同樣很重要,是對網(wǎng)站整體內(nèi)容的定位、概括性總結(jié)及服務(wù)的簡單描寫。代碼結(jié)構(gòu)如下:
<meta name="”description”" itemprop="”description”" content="”這是網(wǎng)站的描述”"/>
四、和alt標(biāo)簽
標(biāo)簽主要是針對圖片的,而alt標(biāo)簽是對圖片的詮釋與介紹,對圖片的附加說明,能夠讓搜索引擎更好的理解圖片內(nèi)容。
代碼結(jié)構(gòu)如下:
五、圖片上的tltle標(biāo)簽
這里的tltle標(biāo)簽也是對圖片的進(jìn)一步強(qiáng)調(diào)說明,鼠標(biāo)移動(dòng)圖片上會顯示對應(yīng)的文字說明,利于用戶體驗(yàn)。代碼結(jié)構(gòu)如下
六、a標(biāo)簽
a標(biāo)簽的表現(xiàn)形式為關(guān)鍵詞,通常用來作為錨文本鏈接的形式出現(xiàn)在網(wǎng)頁里面,當(dāng)然圖片也可以操作的。
七、nofollow標(biāo)簽
nofollow標(biāo)簽是對網(wǎng)站鏈出的其它網(wǎng)站鏈接不想傳遞該鏈接權(quán)重的標(biāo)簽,一般情況下可以不加。表現(xiàn)形式如下:豫ICP備
八、標(biāo)簽和標(biāo)簽
標(biāo)簽和標(biāo)簽都是加粗標(biāo)簽,表現(xiàn)形式為,,是對文章頁面內(nèi)容里的特定文字進(jìn)行強(qiáng)調(diào)說明的,起到加粗的作用。但是一般強(qiáng)調(diào)或強(qiáng)調(diào)語氣的時(shí)候使用標(biāo)簽。

九、
這是一組標(biāo)簽,一般由h1到h6。h1一般用在標(biāo)題里,是該頁面唯一需要注意重視的標(biāo)簽,并且一個(gè)頁面只能出現(xiàn)一次,而其它h2到h6可以出現(xiàn)多次,而且從1到6是層次遞進(jìn)關(guān)系。
十、Div+CSS
Div+CSS是網(wǎng)站樣式的框架組成樣式,對于基本的頁面結(jié)構(gòu),代碼知識,最好了解一些,像head、body、foot這些簡單的代碼也是需要了解一點(diǎn)比較好。
用作品證明實(shí)力,網(wǎng)站建設(shè)行業(yè)排名前列